Revizia anterioară Revizia următoare
Tutorial de Textile
Introducere
Textile este un limbaj de markup ce va ajuta sa editati paginile web. Ce inseamna aceasta? In loc sa scrieti tag-urile specifice de html pentru a edita o astfel de pagina, Textile va pune la dispozitie o serie de elemente de sintaxa prin care puteti edita mai simplu si mult mai rapid aceste pagini. In continuare sunt prezentate notiunile care trebuiesc cunoscute inainte de a incepe scrierea unei pagini html folosind Textile.
Paragrafe
Un text este structurat pe mai multe paragrafe. Atunci cand folositi Textile, paragrafele trebuiesc separate de o linie alba ( goala ).
| Cod Textile | Cod HTML asociat |
|---|---|
| Un paragraf Al doilea paragraf | <p>Un paragraf</p> <p>Al doilea paragraf</p> |
Un intreg paragraf se poate transforma cu usurinta intr-un header, folosind sintaxa hn la inceputul paragrafului, unde n este un numar de la 1 la 6. De exemplu, Textile va interpreta linia h1. Primul header ca <h1>Primul header</h1> si rezultatul va fi:
Primul header
Modificatori
Pentru a scrie un text cu diferite efecte ( ingrosat, inclinat, subliniat, taiat ) sau in diferite pozitii ( puteri sau indici ) se scrie textul care se doreste a fi modificat intre modificatorii corespunzatori. In tabelul de mai jos este prezentat modul de folosire al acestora:
| Cod Textile | Cod HTML asociat | Rezultat |
|---|---|---|
**Un text ingrosat** | <b>Un text ingrosat</b> | Un text ingrosat |
_Aici apare inclinat_ | <i>Un text inclinat</i> | Aici apare inclinat |
+Merge chiar si subliniat+ | <ins>Merge chiar si subliniat</ins> | Merge chiar si subliniat |
-Text gresit- | <del>Text gresit</del> | |
Pitagora: a^2^ + b^2^ = c^2^ | Pitagora: a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup> | a2 + b2 = c2 |
Chiar si logaritmi: log ~2~ N | Chiar si logaritmi: log<sub>2</sub> N | log 2 N |
In cazul in care rezultatele produse de limbajul de markup nu sunt cele asteptate, se poate forta folosirea acestor modificatori prin caracterele { si } puse la inceputul si respectiv la sfarsitul secventei. De exemplu, {**Text fortat**} are ca rezultat Text fortat.
Printre aceste caractere speciale exista si @, care opreste formatarile speciale intr-o secvente. Exemplu: @*capsuna*@ are ca rezultat *capsuna*. Daca asta nu functioneaza in pasajul tai poti sa folosesti direct entitati html. Poti sa scrii *elefanti* pentru a obtine *elefanti*.
Liste
Pentru a crea o lista numerica cu Textile, este suficient sa inseram # inainte de fiecare paragraf:
# Primul item
# Al doilea item
# Al treilea item
va genera:
- Primul item
- Al doilea item
- Al treilea item
De asemenea este posibil ca listele sa fie imbricate, incrementand numarul de caractere #. Listele vor avea o structura arborescenta:
# Un item
## Alt item
### Alt item
# Al doilea item
va avea ca rezultat:
- Un item
- Alt item
- Alt item
- Alt item
- Al doilea item
Daca in locul listelor indexate numeric se doreste creerea listelor cu bulete ( bulleted lists ), in loc de # se va folosi *. Regula pentru liste imbricate ramane valabila si aici:
* Capitolul 1
** Capitolul 1.1
* Capitolul 2
produce urmatorul efect:
- Capitolul 1
- Capitolul 1.1
- Capitolul 2
Referinte externe
Pentru a crea o referinta catre un alt site ( un link ), textul descriptiv va fi plasat intre ghilimele duble ("), urmat imediat de caracterul : si de URL-ul dorit: Link catre "infoarena":http://infoarena.ro va fi interpretat ca "Link catre infoarena". Daca un link este folosit de mai multe ori in acelasi document sau daca se doreste o mai buna organizare a textului, este posibil ca URL-ul sa fie specificat oriunde in document: intre paranteze patrate se va afla identificatorul unic asociat linkului, dupa care urmeaza adresa propriu-zisa. In momentul in care dorim sa inseram in document acel link este suficient in loc de adresa completa sa introducem doar identificatorul pe care l-am asociat adresei:
Link catre "infoarena":arena
Al doilea link catre "infoarena":arena
http://infoarena.ro
are rezultatul:
Link catre infoarena
Al doilea link catre infoarena
Pentru a posta o imagine pe site, este necesar in prealabil sa o salvati pe server. Pentru aceasta este suficient sa apasati butonul "Ataseaza" din coltul dreapta-sus al paginii pe care o editati si sa selectati imaginea pe care doriti sa o transferati pe server. Dupa aceea, pentru a introduce imaginea in pagina va trebui sa introduceti URL-ul ei intre semnul exclamarii (!).
Daca am incarcat deja imaginea logo.jpg in pagina curenta,
!documentatie/textile?logo.jpg! va avea rezultatul:

Tabele
Tabelele simple pot fi construite separand campurile lor prin caracterul |.
| nume | varsta | judet |
| Popescu | 24 | Bucuresti |
| Ionescu | 12 | Constanta |
va genera tabelul de mai jos:
| nume | varsta | judet |
| Popescu | 24 | Bucuresti |
| Ionescu | 12 | Constanta |
Celulele care doresc sa fie facute cap de tabel vor fi marcate initial printr-un underscore, urmat imediat de un punct.
|_. nume |_. varsta |_. judet |
| Popescu | 24 | Bucuresti |
| Ionescu | 12 | Constanta |
va avea urmatorul rezultat:
| nume | varsta | judet |
|---|---|---|
| Popescu | 24 | Bucuresti |
| Ionescu | 12 | Constanta |
Cod 
Atunci cand dorim sa introducem cod LaTeX putem folosi sintaxa:
<tex> cod LaTeX </tex>
De exemplu pentru codul:
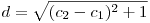
<tex> d = \sqrt{(c_{2}-c_{1})^{2} + 1 } </tex>
se obtine urmatoarea imagine:

Fragmente de cod
Atunci cand dorim sa inseram un fragment de cod in pagina curenta, putem sa folosim sintaxa:
== code(c) |
...fragment de cod...
==
Urmatoarele limbaje sunt suportate:
- code
(c)pentru C - code(cpp) pentru C++
- code(pas) pentru Object Pascal
- code(java) pentru Java
Iata un exemplu:
# include <cstdio>
int a, b ;
int main ( void ) {
fscanf ( fopen ( "adunare.in", "r" ), "%d %d", &a, &b ) ;
fprintf ( fopen ( "adunare.out", "w" ), "%d\n", a + b ) ;
return 0 ;
}Aplicarea stilurilor CSS
Este posibil sa atasam cod CSS elementelor in felul urmator:
| Cod Textile | Cod HTML asociat | Rezultat |
|---|---|---|
text %{color:red}bau!% text | text <span style="color:red">bau!</span> text | text bau! text |
